You have probably heard the term 'the DOM' before as you began your JavaScript journey, but you don't quite know what it means. Some of us are probably not aware that we've been interacting with the DOM for quite some time now. I have a very interesting fact, and that is you interact with the DOM everyday! But, before we go any further, let's explain the DOM.
The Document Object Model (DOM) is what the browser creates when a web page is loaded. It can be seen as a programming interface which allows us to manipulate elements from the document by creating, changing or removing. There is also something called click events, that makes our page more interactive, but this will be explained later.
Now that we have an understanding of what the DOM really is, let's look at a few ways we can use JavaScript to interact with it. There are many elements that can be used. The main ones that are used frequently are:
- document.createElement()
- document.getElementById()
- document.querySelector()
- document.querySelectorAll()
- document.getElementsByClassName()
- addEventListener()
How to create elements in JavaScript
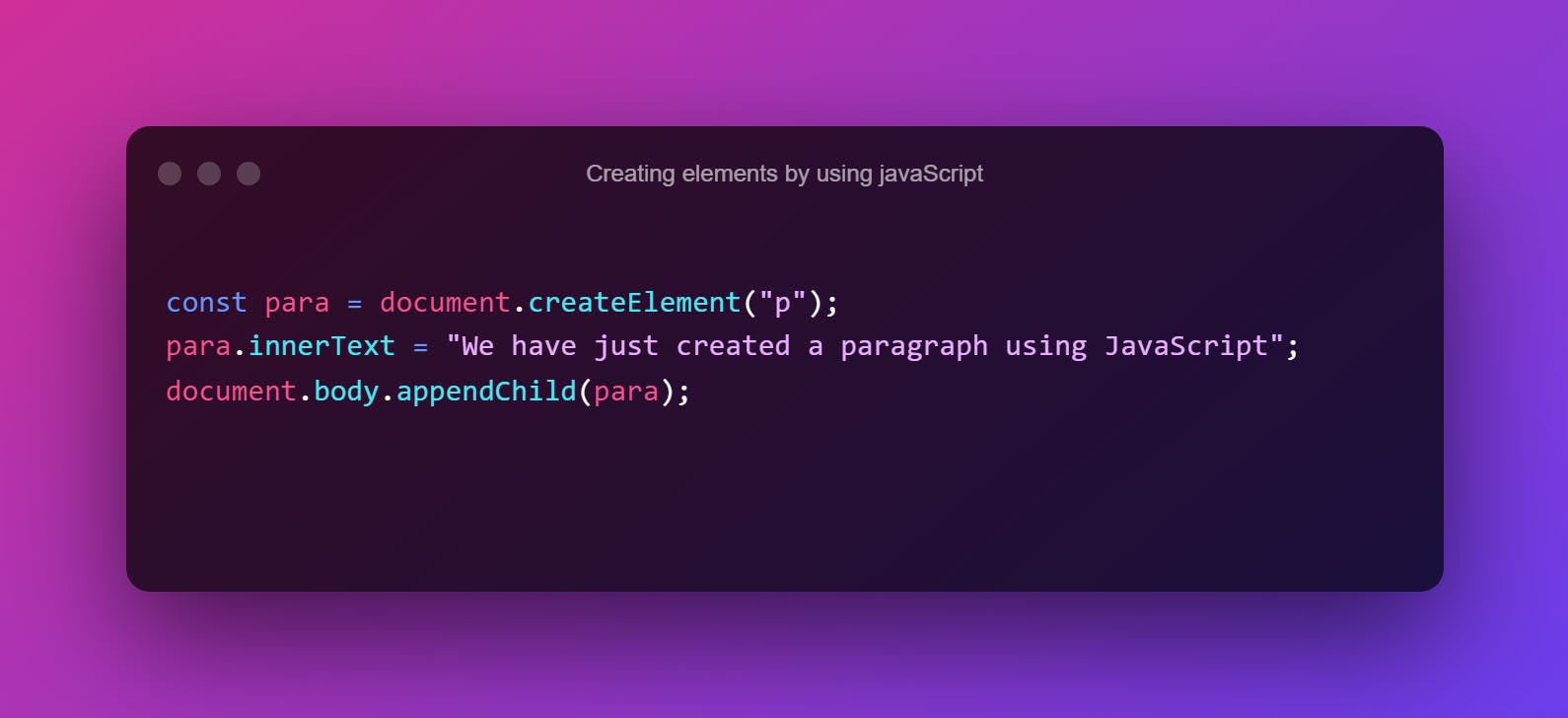
By using the document.createElement() method we can create HTML elements without leaving our JavaScript file.

Let's discuss what is happening here. We created a variable named 'para' and assigned it to document.createElement("p"). Now that we have declared this variable we now can use it for more interesting things.
Next, we use para.innerText to add some text to the paragraph element we have just created.
After that, we have to target the body so that the paragraph can display on the webpage. This is where we use document.body.appendChild(para);
Two quick things I would like to make mention of are the .innerText and .appendChild.
The .innerText property represents the rendered text content of an element, which means the text that appears between the start tag and the end tag.
The .appendChild() method appends a node element as the last child of an element. We can break this down as the child element, which would be the p tag we created with the variable para. It appends to the parent which is the body.
How to use document.getElementById()
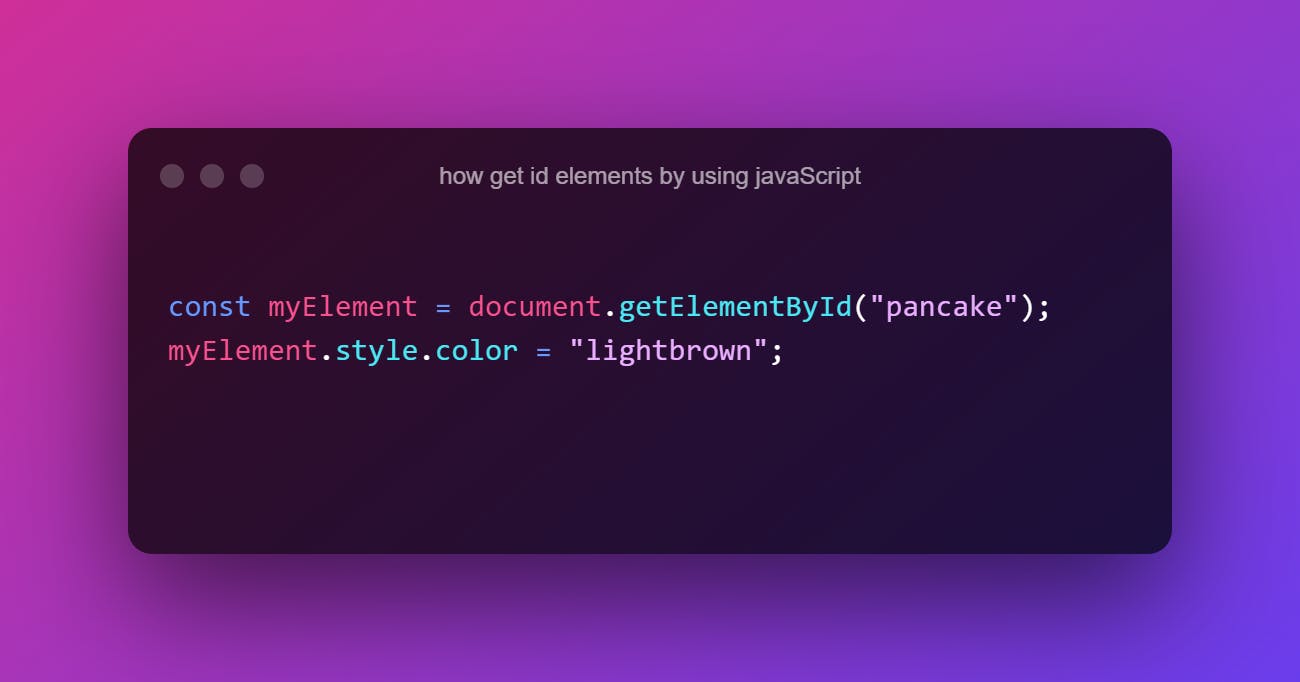
By using document.getElementById() we can grab ID elements from the HTML and manipulate them by using JavaScript.

We assign the variable myElement to document.getElementById("pancake").
Next, we take the variable myElement and add the methods .style and .color.
With this we are now changing the color of the selected ID element by using JavaScript.
How to use .querySelector()

In this line of code we have declared a variable called conch that is assigned to the ID of example. So whenever we are in our JavaScript file and want to refer to the #example , we can use the variable ‘conch’. It saves us so much time rather than just trying to use querySelector() each time we want to use the ID named ‘example’.
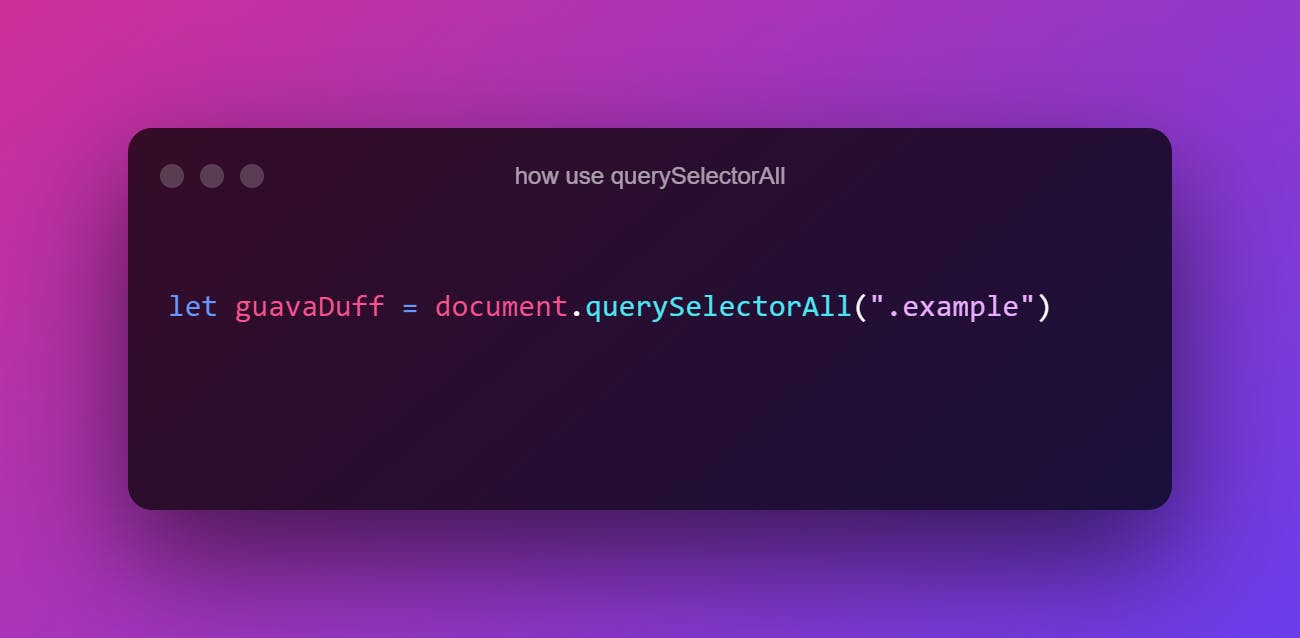
How to use .querySelectorAll()

With the variable guavaDuff we have selected all the elements with the class of example. So instead of using thequerySelector() which grabs elements individually, we can now grab all of the elements in one line of code. In the line of code above, what we essentially have done is that we said to find all the elements with the class of example. So, if we refer to the console and console.log(guavaDuff), it would show us all the elements that have the class of example.
It should be noted that you must always make sure you use the dot when entering your class name or # when using your ID name. The .querySelector() and .querySelectorAll() method will not work if you don't include it, so be mindful of that.
How to use .getElementsByClassName()

Let's break down these lines of code. In the first one we have created a variable named newDay that is assigned to the document.getElementsByClassName("names"). What you see happening here is that we can now select all the elements that have a class name of .names. Notice that when using the .getElementsByClassName() method we don't have to include the dot when entering class names.
Let's go to the second line of code. What's happening here is interesting because we can now enter multiple class names into the .getElementsByClassName() method. Not only is the class name of .names there but, .color is also entered in as well. We can look at this as a way to save time writing unnecessary lines of code.
How to use .addEventListener()

Let's tackle this last few lines of code. First let's break down what the .addEventListener() method actually does. An event listener is a procedure in JavaScript that waits for an event to happen. So basically, nothing would happen unless the user tries to interact with the webpage.
The .addEventListener() has two parameters. The first parameter is the event type. There are a long list of events to choose from, but we're only going to learn about the click event. When using the click event, it basically means nothing would happen unless we actually click on an event to trigger it.
In the second parameter we have a function of MyFunc, which is to run whenever the event occurs.
Next, we create what we want to happen in the function myFunc(). As you can see, there are some familiar lines of code that are written in the function we've seen before.
Remember how we used .querySelector() to select which HTML element we want to target? Well that's what is happening in this function now. It is also accompanied by .innerText, which we know is to insert text into the HTML file by using JavaScript.
Every time you click on an element and something happens on the website, then you are interacting with the DOM.
Conclusion
DOM stands for Document Object Model.
If you want to create new elements to the document, you can use document.createElement().
Selecting elements in JavaScript is quite easy using methods like getElementById(), querySelector() and querySelectorAll().
- If you want to select classes, you have the option to use the getElementByClassName().
- Lastly, you can add events to elements like buttons using the addEventListener() method.