What is MVC?
MVC can be seen as a popular software architecture pattern that can turn developing complex applications into a more workable process. It presents the opportunity for several developers to simultaneously work on the application without overstepping each other. It also allows for the clear separation of concerns. We’ve seen early frameworks like Ruby on Rails, Django, KnockoutJS adopt the MVC architecture pattern, but now we see JavaScript has taken over in popularity. More and more full-stack JavaScript applications have adopted the patterns and concepts of the MVC pattern.
History of MVC
The MVC model was created by Trygve Reenskaug. At first MVC was called “Thing Model View Editor” but it eventually changed to “Model View Controller” Tygrve had a goal which was to solve the problem of users controlling a large and complex data set. The practice of MVC has changed over the years. It was used for desktop graphical user interfaces but now it is used in designing mobile apps and web apps.

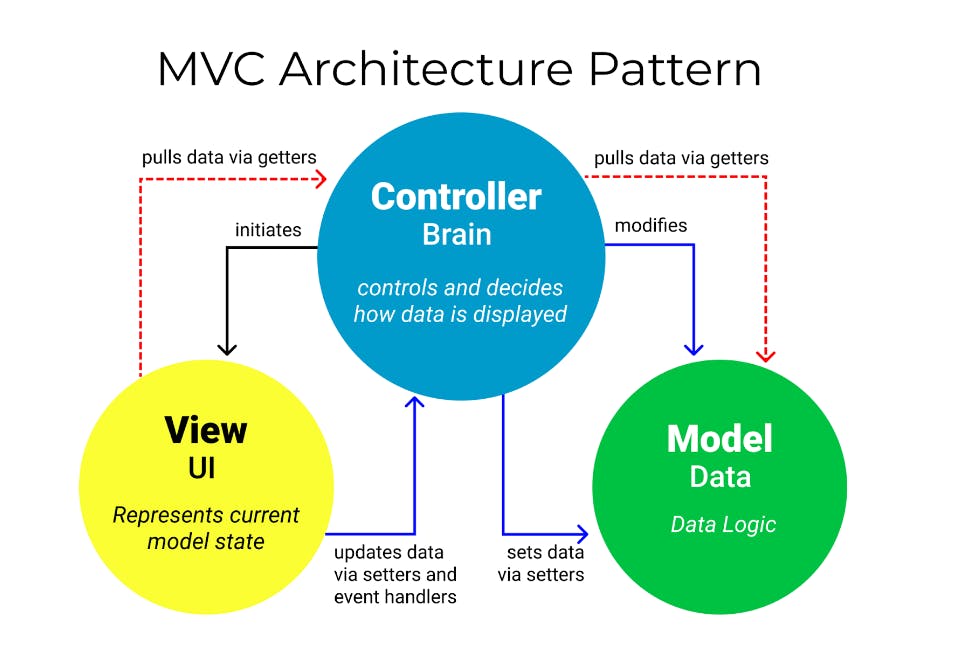
Parts of MVC
Model
- Is the backend that contains all the logic.
- It is connected to the database so adding and retrieving data is done there.
- Contains all the logic of how data should be structured inside a database.
- Does not communicate directly with the user.
- Implemented using large scale data storage frameworks like MongoDB, MySQL, Oracle and etc.
View
- Is frontend or graphical user interface(GUI)
- Is what the user sees and interacts with.
- When you think of view components just think the HTML/CSS parts.
- Templating engines like EJS, handlebars and more can be put into the view category.
- Is created by the data that is collected by the model component.
- Only speaks to the controller.
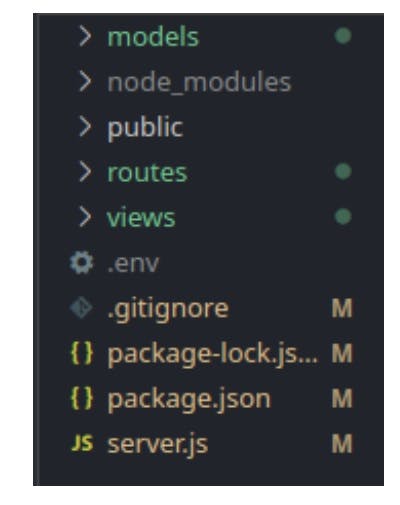
- When using EJS template engine as the view, this is how MVC would be set up in our code editor.

Controller
- Viewed as the brain in this architecture because Views and Models can not talk directly
- The brains of the application that controls how data is displayed.
- Handles all the requests like (GET, PUT, POST, DELETE).
- Can be viewed as an intermediary through which every request and data between the View and Model go through.
- Doesn’t have to handle worry about handling data logic because it basically tells the model what to do.

Advantages of MVC Architecture
- Components are reusable.
- Easy to maintain.
- Different components of the application can be independently deployed and maintained.
- Provides a clean use of separation of concerns (SoC).
- Works well for Web apps that are supported by large teams.
- Ease of debugging.
Conclusion
Making the frontend and backend into separate smaller components creates less headache which allows for applications to be scalable and easier to expand. It has shown time and time again that no matter how many frameworks come and go, the concepts in which MVC architecture is built on remains constant.
